[혼자 응용하는 능력]
- 요즘에는 챗GPT가 간단한 코드를 거의 구현해주기 때문에 코드의 의미를 제대로 파악하고 스스로 원하는 형태를 만들어낼 수 있는 퍼블리셔나 디자이너나 개발자가 되면 살아남기 좋다.
[포트폴리오 체력관리 해보기]
- 공부하는 스타일 체크해보기
ㄴ하루에 몇시간 공부했을 때 적절한지
- 2시간 공부한면 체력적으로 괜찮고, 3시간 공부하면 다음날이 조금 힘드네??
나는 2시간만 공부하고 나머지 시간으 개인적으로 활용해야겠다.
- 2틀 열심히 복습했더니 2틀동안 손놓고 있는 스타일이구나
그럼 이틀동안 열심히 복습하고 이틀은 아무것도 안해야지
- 공부시간이 부족하다고 생각되면 한시간씩 크게 잡지말고
10분이나 30분씩 조금 더 투자해서 공부시간 늘리기
[flex-froggy와 함께하는 코드를 생각하는 순서 - 단계별 풀이하기]
1
목적: flex-item인 개구리는 중앙으로 정렬하기
문제점: 개구리가 왼쪽으로 정렬되어있다.
원인: flex-item justify-content의 기본값이 flex-start여서 그렇다.
해결: justify-content: center;값으로 바꿔준다.

2
목적: flex-item인 개구리들이 각각 좌우 여백을 동일하게 갖도록 하기
문제점: 개구리가 왼쪽으로 정렬되어있다.
원인: flex-item justify-content의 기본값이 flex-start여서 그렇다.
해결: justify-content: space-around;값으로 바꿔준다.

3
목적: flex-item인 개구리들의 간격이 동일하게 배치되도록 하기
문제점: 개구리가 왼쪽으로 정렬되어있다.
원인: flex-item justify-content의 기본값이 flex-start여서 그렇다.
해결: justify-content: space-between;값으로 바꿔준다.

4
목적: flex-item인 개구리들의 아래에 정렬되도록 하기
문제점: 개구리가 상단에 정렬되어있다.
원인: flex-item align-items의 기본값이 flex-start여서 그렇다.
해결: align-items: flex-end;값으로 바꿔준다.

5
목적: flex-item인 개구리들이 좌우, 상하 중앙 정렬이 되게 하기
문제점: 개구리가 왼쪽, 상단으로 정렬되어있다.
원인: flex-item justify-content의 기본값이 flex-start, align-items의 기본값이 flex-start 여서 그렇다.
해결: justify-content: center; align-items: center;값으로 바꿔준다.

6
목적: flex-item인 개구리들이 하단 정렬, 각각 여백 동일하게 갖도록 하기
문제점: 개구리가 왼쪽, 상단에 여백없이 정렬되어 있다.
원인: flex-item justify-content의 기본값이 flex-start, align-items의 기본값이 flex-start 여서 그렇다.
해결: justify-content: space-around; align-items: flex-end;값으로 바꿔준다.

[flex-direction]: 배치 정렬
*reverse를 사용하면 요소들의 start와 end의 순서도 바뀝니다.
row: 한줄에 같이 배치
- justify-content: 가로 정렬
- align-items: 세로 정렬
column: 한줄에 같이 배치
- justify-content: 세로 정렬
- align-items: 가로 정렬
7
목적: flex-item인 개구리들이 순서 거꾸로 오른쪽에 정렬되게 하기
원인: flex-item의 flex-direction의 기본값이 row이다.
해결: flex-direction: row-reverse; 값으로 바꿔준다.

8
목적: flex-item인 개구리들이 세로로 왼쪽에 정렬되게 한다.
문제점: 개구리가 왼쪽, 가로로 정렬되어 있다.
원인: flex-item의 flex-direction의 기본값이 row이다.
해결: flex-direction: column;값으로 바꿔준다.

9
목적: flex-item인 개구리들의 순서만 바꿔준다.
문제점: 개구리가 왼쪽, 순차적으로 정렬되어 있다.
원인: flex-item의 flex-direction의 기본값이 row이고, justify-content의 기본값이 flex-start이다.
해결: flex-direction: row-reverse;값으로 바꾸고 (조건)가로정렬 순서의 앞뒤가 바뀌면 justify-content: flex-end;값으로 바꾼다.

10
목적: flex-item인 개구리들을 세로로, 하단에 정렬시켜 준다.
문제점: 개구리들이 상단에 가로로 왼쪽에 정렬되어 있다.
원인: flex-item의 flex-direction의 기본값이 row, justify-content의 기본값이 flex-start이다.
해결: flex-direction: column;으로 값을 바꾸고 (조건)가로와 세로정렬이 뒤바뀌어 justify-content: flex-end;로 값을 바꾼다.

12
목적: flex-item인 개구리들을 간격이 일정하게 세로로 순서를 거꾸로 정렬한다.
문제점: 개구리들이 가로로 간격없이 정렬되어 있다.
원인: flex-direction의 기본값이 row이고 justify-content의 기본값이 flex-start이다.
해결: flex-direction: column-reverse;으로 바꾸고, justify-content: space-between;으로 간격을 일정하게 만들어 준다.

13
목적: 개구리들을 순서를 거꾸로 하단 중앙에 정렬시킨다.
문제점: 개구리들이 상단에 왼쪽으로 정렬되어 있다.
원인: flex-direction의 기본값이 row로 되어 있고, justify-content의 기본값이 flex-start로 되어 있으며 align-items의 기본값이 flex-start로 되어있다.
해결: flex-direction: row-reverse;값으로 바꿔주고 (조건)정렬의 앞뒤가 뒤바뀌어서 align-items: flex-end;로 바꾸고 justify-content: center로 바꿔준다.

14
목적: 노란색 개구리를 오른쪽 끝순서에 두고 싶음
문제점: 붉은색 개구리가 끝순서임
원인: 요소의 순서는 태그 순서대로 있음
해결: 노란색 개구리에게 order: 1;를 부여하여 디폴트 값이 order: 0;인 다른 요소들 보다 뒤로 갈 수 있게한다.

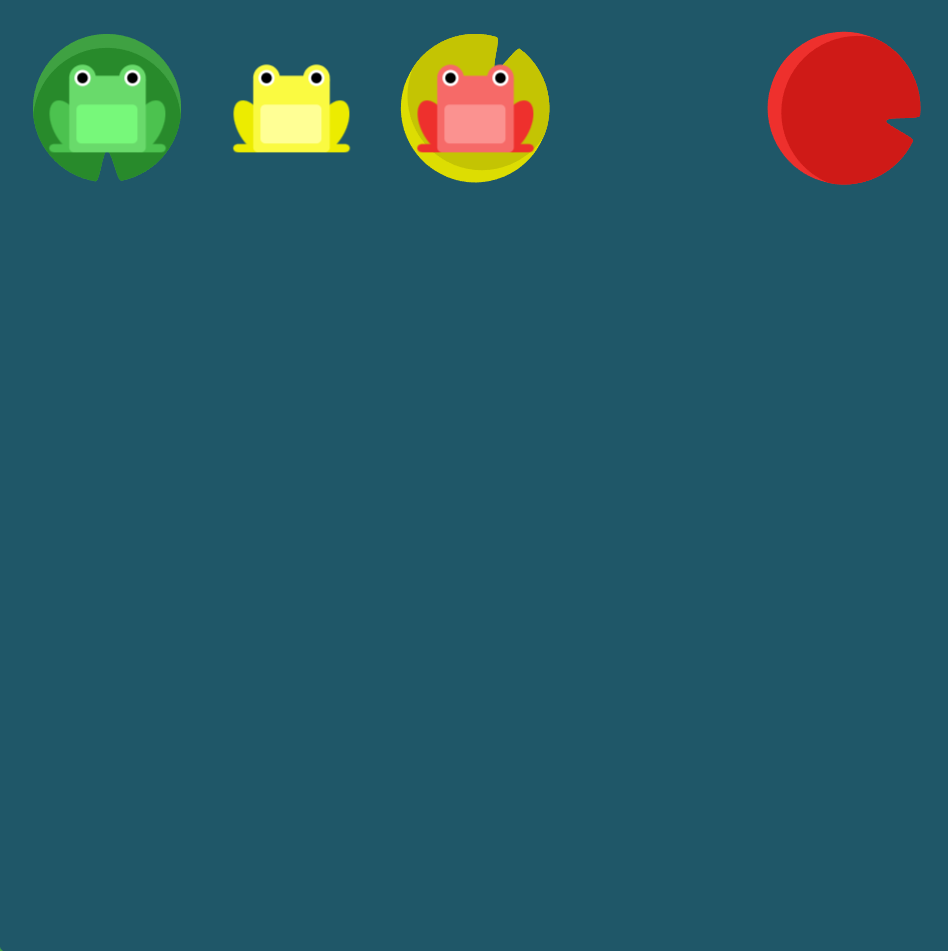
15
목적: 붉은색 개구리를 왼쪽 처음순서에 두고 싶음
문제점: 붉은색 개구리가 4번째에 있음
원인: 요소의 순서는 태그 순서대로 있음
해결: 붉은색 개구리에게 order: -1;를 부여하여 디폴트 값이 order: 0;인 다른 요소들 보다 앞으로 갈 수 있게한다.

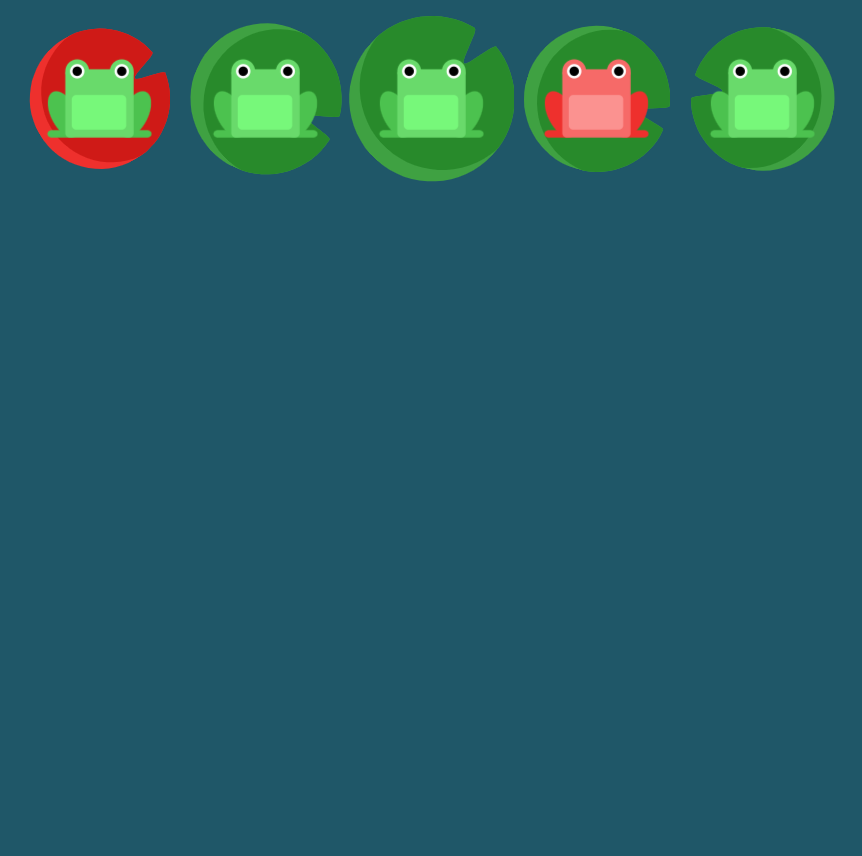
16
목적: 노란 개구리만 아래로 정렬하고 싶다.
문제점: flex-item들은 flex-container아래 다같이 움직인다.
원인: flex-item의 align-self의 기본값은 stretch이다.
해결: 노란 개구리에만 적용되어 있는 css에 align-self: end;로 바꿔준다.

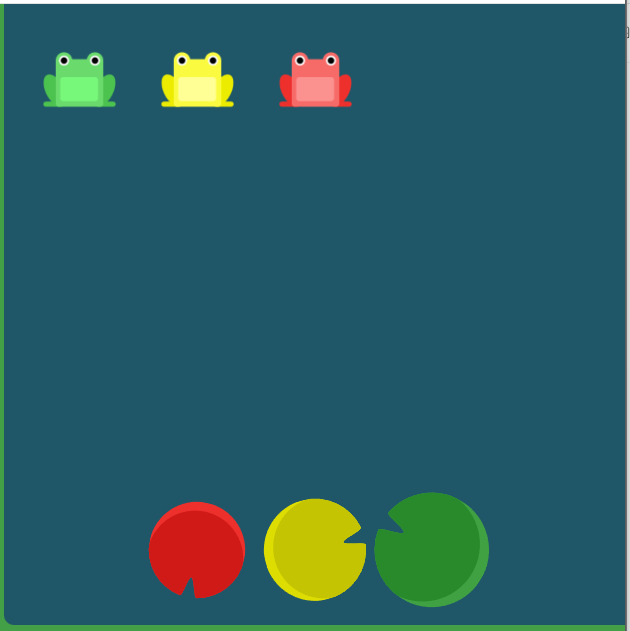
17
목적: 노란색 개구리를 오른쪽 끝순서에 두면서 아래 끝에 위치하도록 하고싶음
문제점: 노란색 개구리가 초록색 개구리와 섞여있으며 한 줄에 같이 있음
원인: 요소의 순서는 태그 순서대로 있음
해결: 노란색 개구리에게 order: 1;를 부여하여 디폴트 값이 order: 0;인 다른 요소들 보다 오른쪽 끝으로 갈 수 있게한 후,
align-self: flex-end;를 부여해서 노란색 개구리만 아래 끝에 위치할 수 있도록 한다.

18
목적: 개구리들을 줄바꿈 시키고 싶다.
문제점: 개구리들이 한 줄에 다 있다.
원인: flex-item들의 flex-wrap의 기본값이 nowrap이다.
해결: flex-wrap: wrap;값으로 바꿔준다.

19, 20
목적: 개구리들을 줄바꿈 시키고 세로로 정렬시키고 싶다.
문제점: 개구리들이 가로로 한 줄에 다 들어가 있다.
원인: flex-wrap의 기본값이 nowrap으로 되어 있다.
해결: flex-wrap: wrap;으로 값을 바꿔주고, flex-direction: column;으로 값을 바꿔준다.
= flex-flow: column wrap;

21
목적: 줄바꿈된 개구리들이 상단으로 붙게 만들고 싶다..
문제점: 개구리들이 줄바꿈의 여백을 나눠갖는다.
원인: align-contents의 기본값이 stretch이다.
해결: align-contents: flex-start;값으로 바꿔준다.

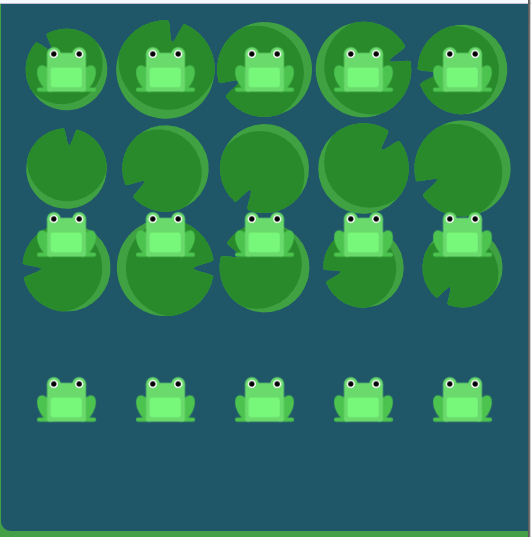
22
목적: 줄바꿈된 개구리들이 하단으로 붙게 만들고 싶다.
문제점: 개구리들이 줄바꿈의 여백을 나눠갖으며 상단에 배열되어 있다.
원인: align-contents의 기본값이 stretch이다.
해결: align-contents: flex-end;값으로 바꿔준다.

23
목적: 줄바꿈된 개구리들이 세로로 가운데에 배열되어 있게 하고싶다. 순서도 거꾸로 바꾸고 싶다.
문제점: 개구리들이 줄바꿈의 여백을 나눠갖으며 가로로 배열되어 있다.
원인: align-contents의 기본값이 stretch이고, flex-direction의 기본값은 row이다.
해결: align-contents: center;값으로 바꿔주어 가운데에 정렬시킨다.
flex-direction: column-reverse으로 하여 세로로 정렬시키되 순서가 거꾸로 되게 한다.

24
목적: 줄바꿈된 개구리들이 세로로 양쪽 끝에 배열되어 있게 하고싶다. 순서도 거꾸로 하고 노란색 개구리만 아래에 배치하고 싶다.
문제점: 개구리들이 기본 일렬로 배열되어 있고, 붉은색 개구리가 왼쪽 끝에 있다.
원인: flex-direction의 기본값은 row이다. align-content의 기본값이 stretch이다. justify-content의 기본값이 flex-start이다.
해결: align-contents: space-between;값으로 바꿔주어 양끝에 정렬시킨다.
justify-content: center;값으로 바꿔주어 노란색 개구리가 세로 가운데에 있게 한다.
flex-direction: column-reverse으로 하여 세로로 정렬시키되 순서가 거꾸로 되게 한다.

[flex-grow]
- flex-container 안에서 여백(^gap ^not margin)을 뺀 나머지 가로 넓이를 비율대로 가져간다. 예시를 들어보자.
- flex-item들의 flex-grow가 모두 같으면 1:1:1비율로 가져간다.
- 그래서 flex-container의 넓이가 600px인 상태로 flex-item들이 같은 비율의 가로 넓이를 가지면 233.33..px의 값을 가지게 되는 것이다.
- 넓이가 딱 떨어지도록 나누어지지 않을 때 사용하면 좋다.
- 어느 상황에서도 flex-item들의 너비 비율이 일정하도록 하고 싶다면 사용하기 굉장히 용이하다.

- 이번에는 좀 더 자유분방한 비율로, 1:2:1의 너비 비율을 가지는 flex-item을 볼 수 있다.

- flex-container에 gap상속에 상속값을 넣어주면 flex-item들간의 여백이 상속값만큼 생긴다.

- 그러나 마냥 flex-grow만 해준다고 해서 무조건 우리가 생각한 각 요소의 너비의 비율이 일정한 것은 아니다.
- 실제로 grow의 비율은 요소의 너비가 아니라 flex-item의 content를 제외한 나머지 너비의 비율을 고려한 것이다.

- flex-basis:0;을 flex-item들 모두에게 적용시켜줘야 우리가 생각하는 너비에 grow 비율이 적용되는 것이다.

- (주의!) flex-basis:0;과 효과가 같은 것이 width: 0;으로 바꿔주는 것인데 이것은 사실이 아니다. flex-item의 content 너비를 0으로 만들어 줌으로서 같은 효과를 만들어 주지만 flex-item의 content가 줄바꿈이 안되는 성질 때문에 flex-item을 넘어가는 content를 가지면 부모 엘리먼트의 밖으로 나가버리는 일이 생겨버린다.

- (추가!) flex-basis:0;으로 되어 있다고 해서 grow의 비율이 지켜지는 것은 아니다. flex-item도 content의 너비가 커지면 커지는 대로 따라가줘야 하기 때문에 content의 양이 많아져서 부모 엘리먼트보다 커질 경우에는 flex-item이 content를 따라가면서 비율이 깨진다.

