그림판으로 레이아웃 짜는 거 연습하기


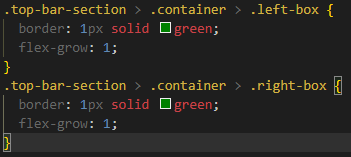
left-box와 right-box의 너비가 거의 1:1이므로 flex-grow:1;로 기본 너비를 같게 해준 후 left-box가 넘치면 넘치는 대로 유연하게 너비가 바뀌니 걱정말 것!
그리고 flex-basis 까먹지 말자. 요소의 너비를 0으로 만들어줘서 flex-grow요소의 보이는 너비를 같게 만들어 준다. 즉, 컨텐츠 크기가 넘치치 않는 이상, 어떤 컨텐스를 갖든 너비가 일정하게 해준다.
[svg파일]
: 웹 친화적인 벡터 파일 포맷이다. JPEG와 같은 픽셀 기반의 래스터 파일과 달리, 벡터 파일은 그리드 위의 점과 선을 기반으로 하는 수학 공식을 통해 이미지를 저장한다. 즉, 코드로 이미지를 생성하는 파일 확장자다.
사용해보자!
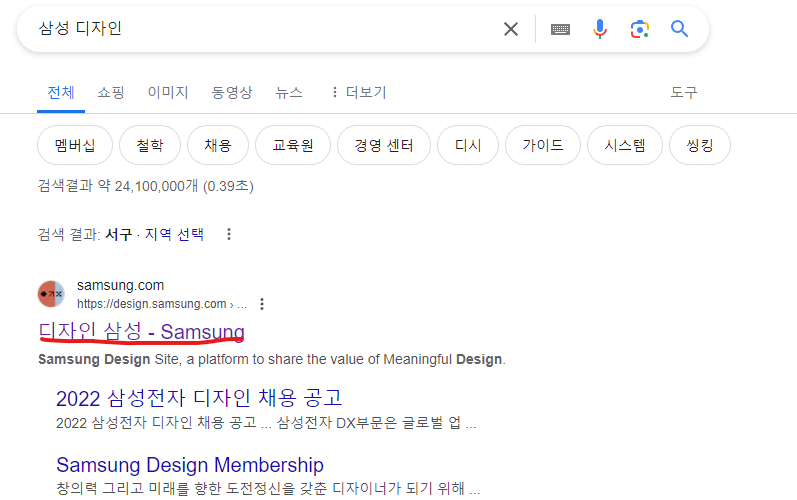
삼성디자인 로고를 가져올 사이트에 접속한다.

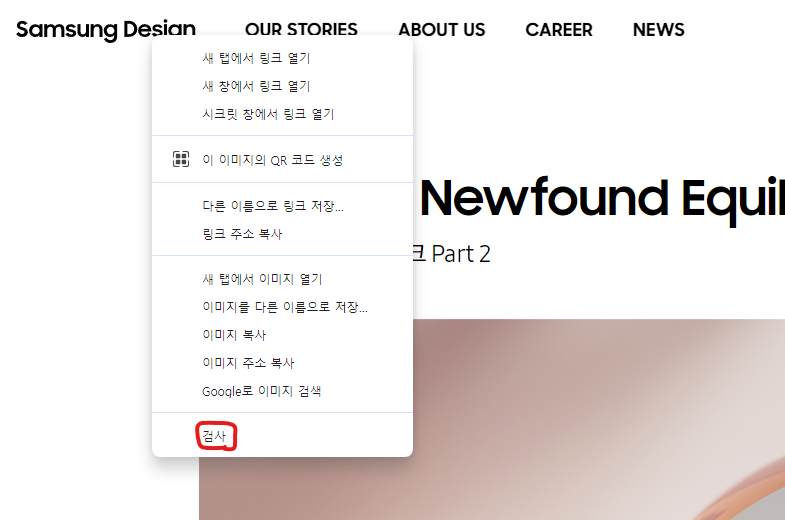
가져올 이미지에 커서를 올리고 우클릭해서 메뉴중 '검사'를 선택한다.

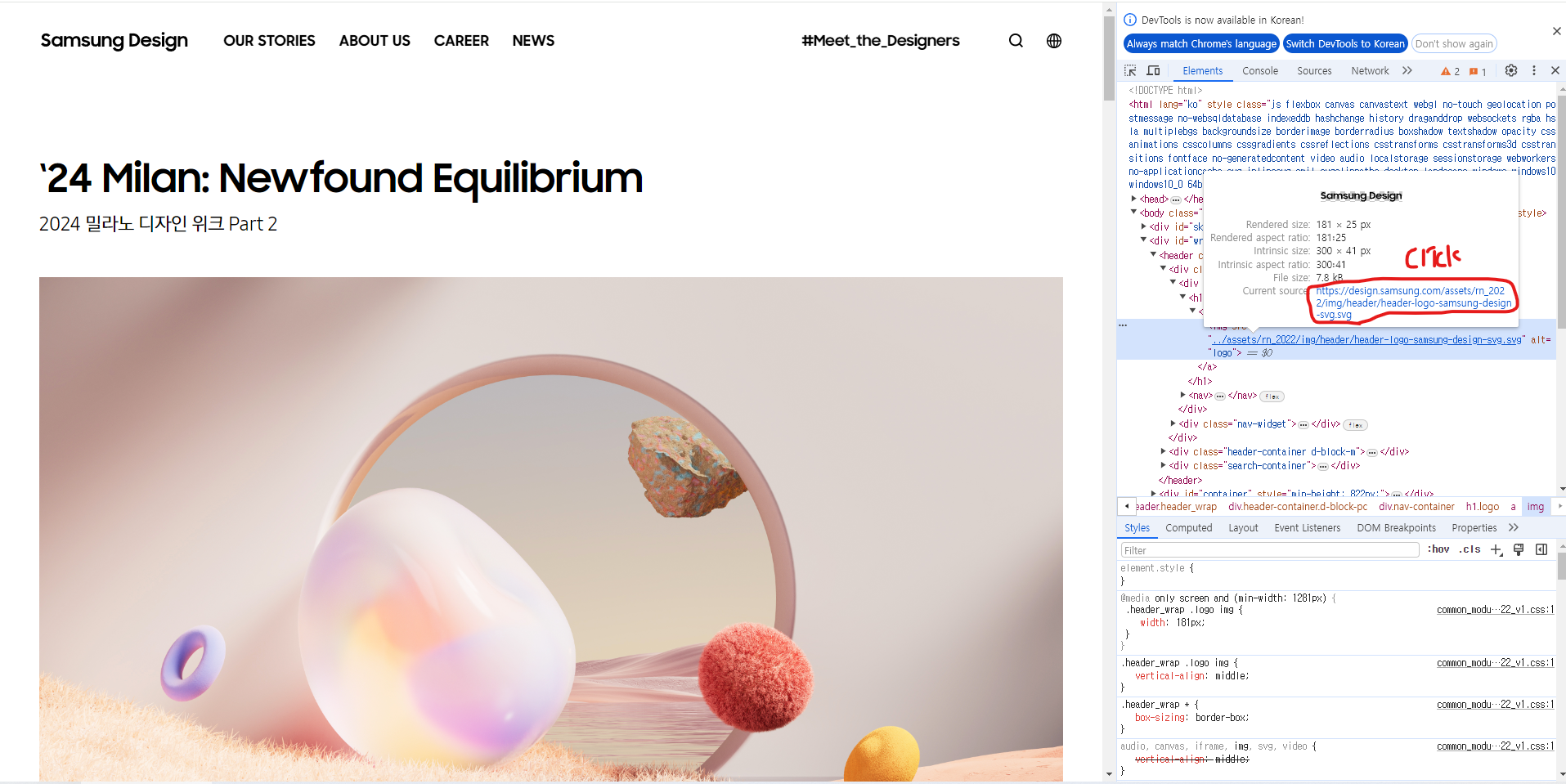
관리자모드에서 이미지 src에 커서를 올리고 current source를 클릭한다.

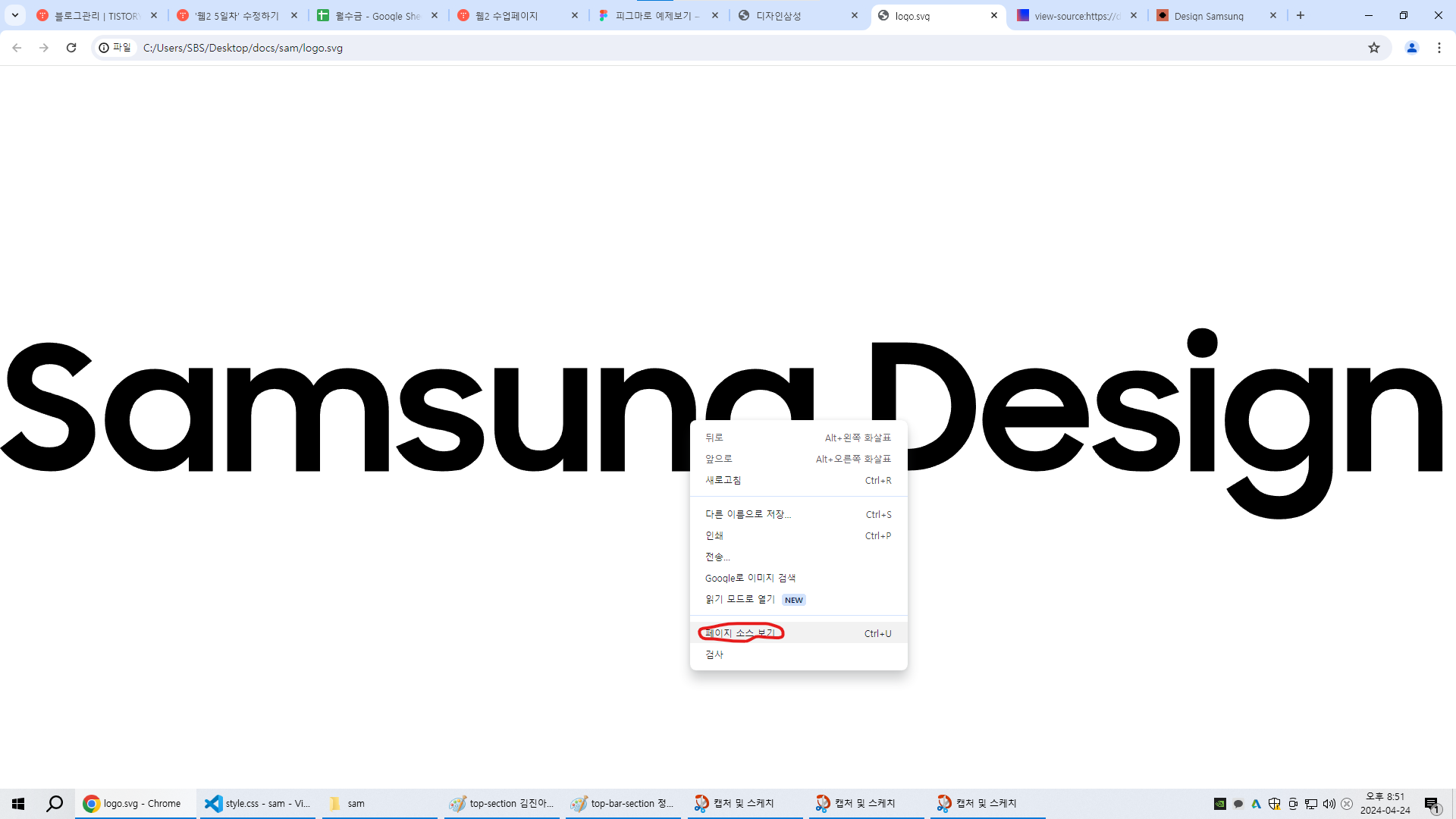
logo.svg가 새 탭에 뜬다. 이미지를 우클릭하여 페이지 소스 보기 메뉴를 선택한다.

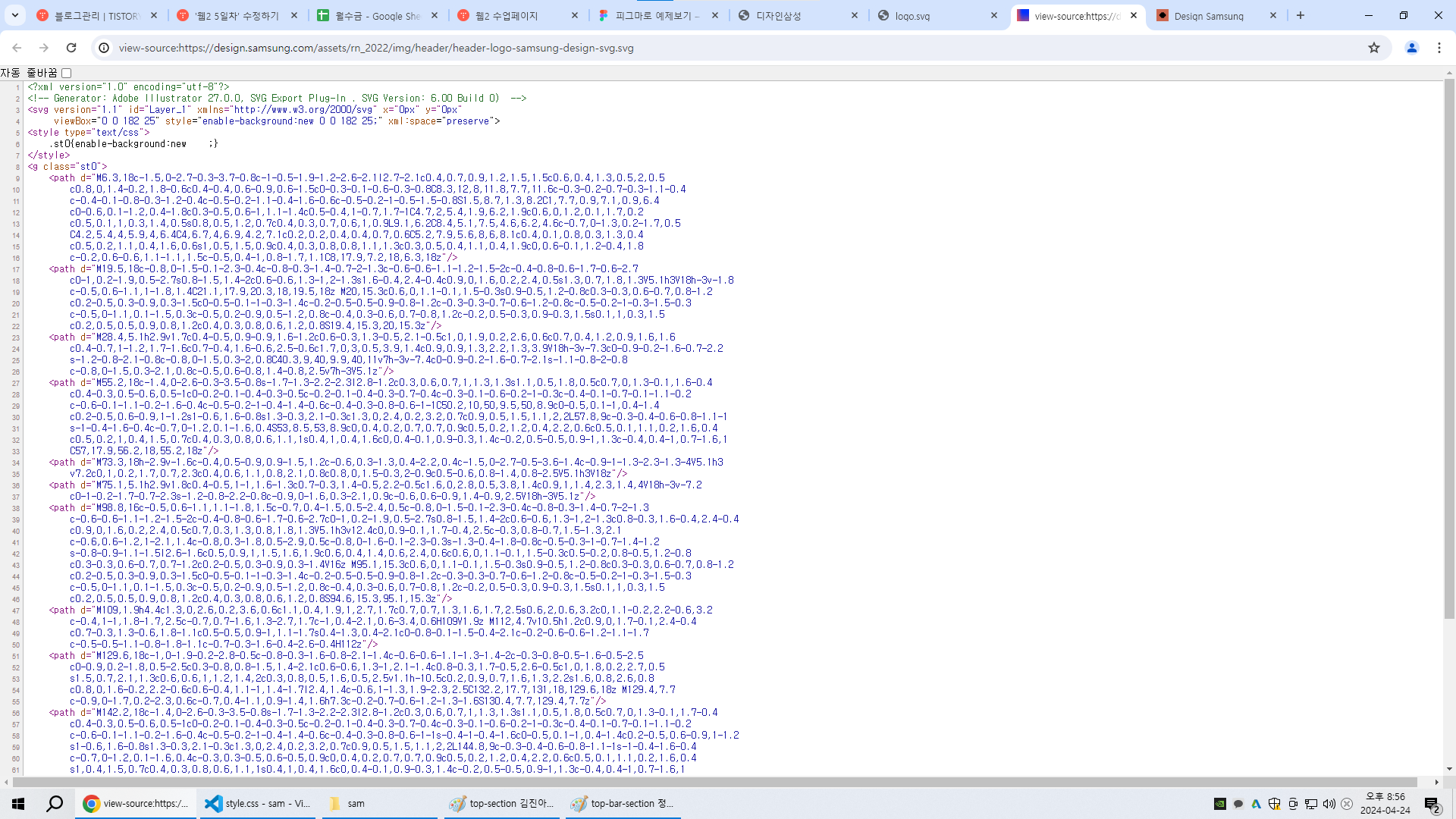
소스 코드를 복사해서 vscode에 svg파일을 생성하여 붙여넣기 한다.


이미지 파일처럼 사용해준다.

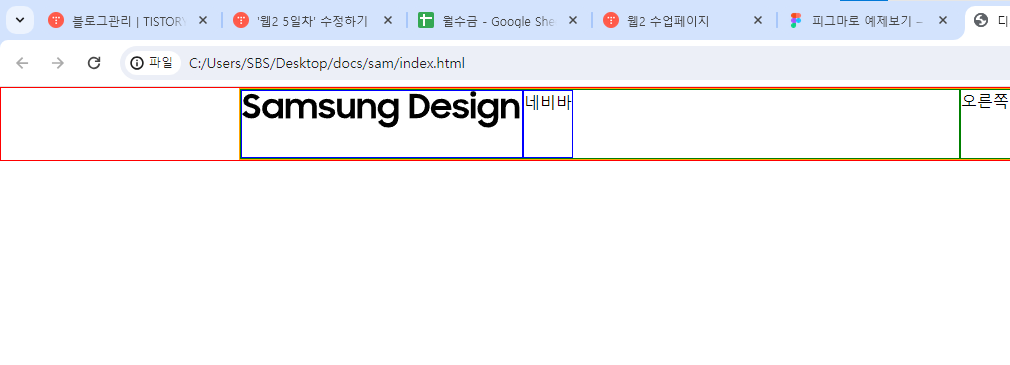
아주 잘 나오는 모습까지 볼 수 있다.

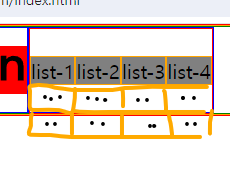
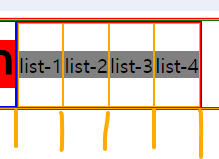
네비바안에 ul, li요소를 사용할 때 놓치기 쉬운 디테일!
ul안에 li요소를 가로 정렬한 후, 세로 정렬하기 위해 ul에 display: flex; align-items:center; 를 주는 경우가 있다.
그러면 주황색 border를 가진 li가 컨텐츠 크기만큼 줄어든 것을 볼 수 있다. 이렇게 되는 경우 아래에 추가 메뉴를 떨어뜨려 보여주고 싶을 때 딱 붙어서 컨텐츠 크기를 갖고 아주 옹졸하게 다닥다닥 붙어있는 모습을 보이기 때문에 ul이 아닌 li에 display: flex; align-items: center;를 부여해주면 된다.