[틈새 단축키]
윈도우+한/영+e : 파일 탐색기 여는 단축키
ctrl + , : vs code 설정 창 여는 단축키
[🧊vs code]
드디어 vs code!! 차근차근 아래로 따라가보자
설치 시 유의할 점 - 계속 다음 누르다가 이 페이지에서 체크 안 된 박스들을 모두 체크 해줘야 이후에 폴더에서 vs code를 열 수 있다.

추가 확장 파일들을 설치하고 싶다면 사이드바 제일 아래 있는 메뉴로 들어가 원하는 프로그램을 설치한다.

검색 후 목록 중에 원하는 메뉴를 선택하고(1번) 설치 버튼을 눌러 설치 후(2번) 오른쪽 아래에 뜨는 팝업 버튼을 눌러 재시작 하면 적용된다.

[파일]
- 확장자가 붙어있는 것들을 파일이라고 부른다.
[확장자]
- .png .mp4 .html .js .css .jpg 등...
[폴더]
- 파일을 정리하는 용도
- vs code를 처음 실행할 때는 폴더를 열어주고 폴더 안에서 파일을 생성해야 한다.
[서버에 파일 업로드 할 때]
- 파일이나 폴더이름이 한글로 되어있으면 서버에 업로드할 수 없다.
- 띄어쓰기 금지!! --> 단어를
- 이미지파일 이름 한글로 작성 금지XXXXX
ㄴ이걸 지키지 않으면 서버가 파일을 인식하지 못한다ㅠ
폴더 안에서 vs code를 열고 싶다면 우클릭 후 'code로 열기'를 누르면 vs code가 폴더 안에서 열린다.

파일 확장자와 모든 파일들을 보기 위해 상단 보기>파일확장명, 숨긴 항목 체크 박스를 체크해준다.

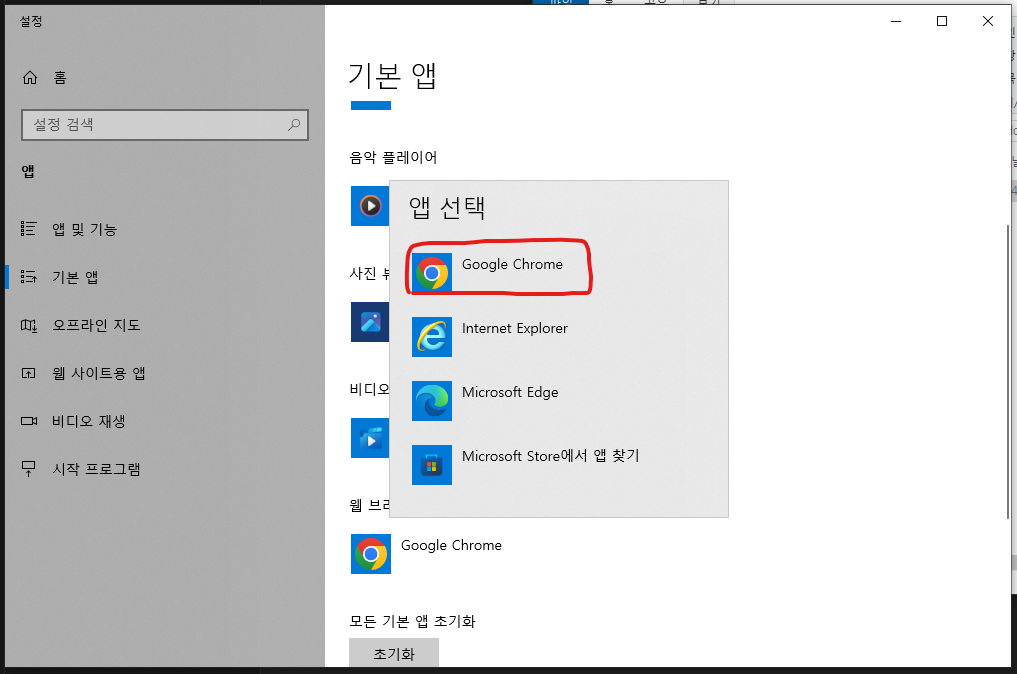
html파일을 효과적으로 잘 적용하는 크롬을 기본 앱 브라우저로 설정한다.
설정 '기본 앱' > 웹 브라우저 > 크롬 선택

vs code와 폴더가 연동이 잘 되어있는 모습

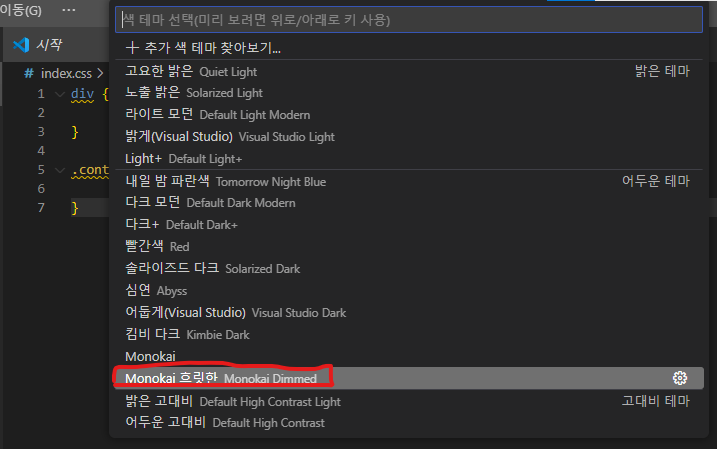
테마는 '모노케이 흐릿한'으로 해놓으면 css에서 구별도 잘 되고 헷갈리는 일이 적어 보편적으로 만족도가 좋은 테마이다.

여러 개의 탭을 띄울 시 일반 브라우저 탭 분리하듯 탭을 하나 클릭 후 드래그해서 커서를 오른쪽으로 가져다 대면 오른쪽에 분할이 된다. 혹은 탭위에 마우스 오른쪽을 클릭해서 원하는 방향으로 분할할 수 있다.

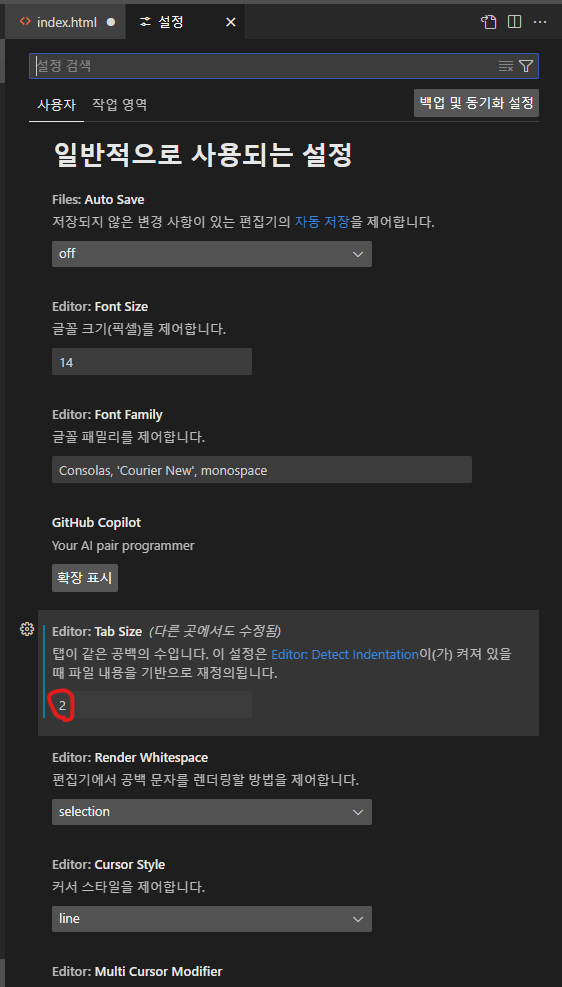
ctrl+,로 설정창을 열고 기본 공백을 2로 설정해준다.
이미 작성이 되어 있는 파일의 공백을 모두 설정하려면 모두 설정 후 ctrl+K, ctrl+F를 차례대로 눌러 정리할 수 있다.

html 기본 셋팅 시 !+tab을 눌러 html:5가 기본 세팅되게 할 수 있다. 그냥 html:5해서 뜨는 버튼 눌러도 된다.

위쪽 설정 바에 파일>자동 저장을 체크하면 입력할 때마다 따로 저장할 필요없이 자동 저장된다.

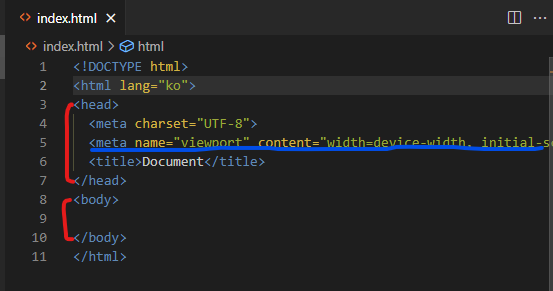
기본 html의 구조
head 태그: html의 정보가 담겨있다. 이름, 링크, 파일 등등의 정보를 담아내는 곳이다.
body 태그: html의 구성 엘리먼트가 담겨있다.
+ meta 태그 중 viewport는 반응형 페이지를 만들때 반드시 필요한 라인이다.

link 태그는 외부 링크를 삽입하는 라인이다. 보통 css파일을 삽입할 때 사용한다.

설정 창에서 'width' 검색 후 cursor width를 설정할 수 있다. 숫자가 클수록 커서바가 두껍게 나와 육안으로 쉽게 찾을 수 있다.

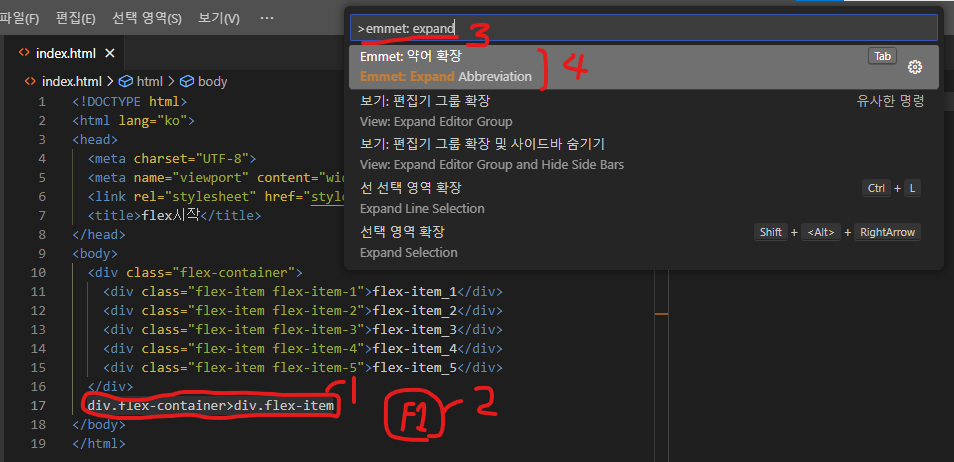
탭을 눌러도 젬코딩이 먹지 않을 때 아래와 같이 과정을 따라가본다.
젬코딩을 선택하고 F1을 누르면 설정창이 나온다. emmet: expand...라고 검색하면 상단에 Emmit: 약어 확장이 뜬다. 선택하면 젬코딩이 바로 xml로 바뀐다.

[flex-item 특징 복습☆]
-flex-item은 정렬속성을 통해 정렬될 때 한꺼번에 정렬된다.
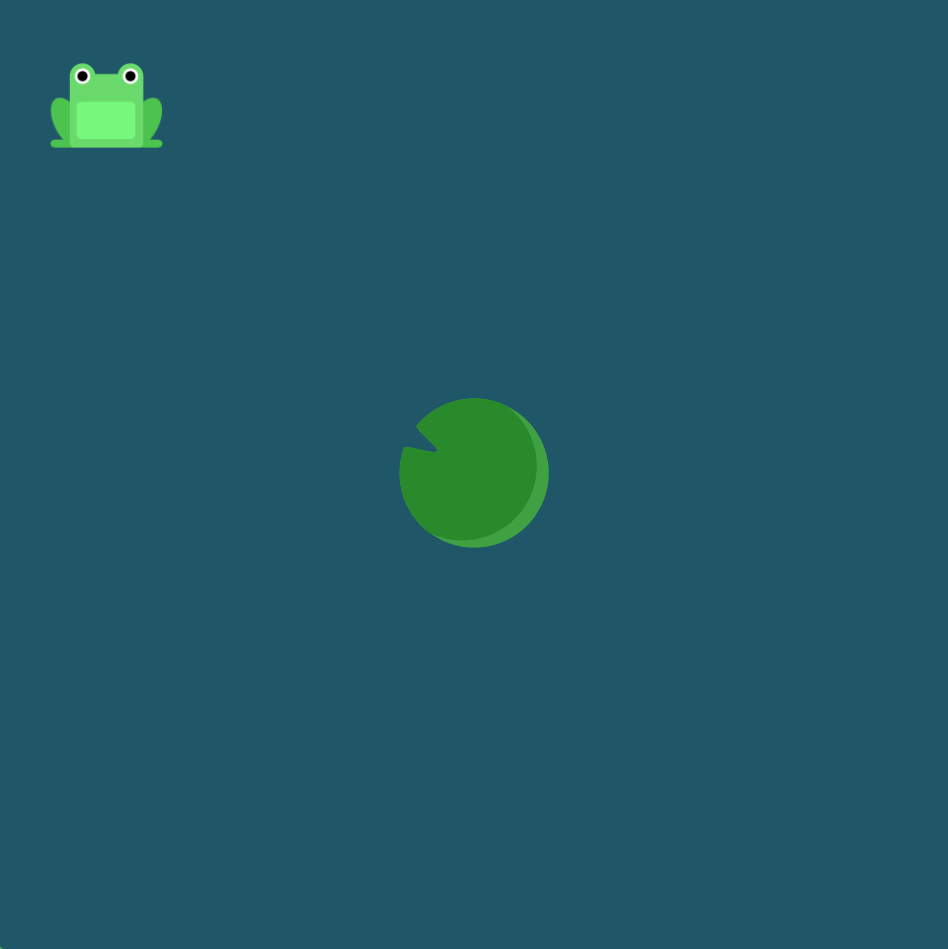
[flex-froggy와 함께하는 코드를 생각하는 순서 - 단계별 풀이하기]
1
목적: flex-item인 개구리는 중앙으로 정렬하기
문제점: 개구리가 왼쪽으로 정렬되어있다.
원인: flex-item justify-content의 기본값이 flex-start여서 그렇다.
해결: justify-content: center;값으로 바꿔준다.

2
목적: flex-item인 개구리들이 각각 좌우 여백을 동일하게 갖도록 하기
문제점: 개구리가 왼쪽으로 정렬되어있다.
원인: flex-item justify-content의 기본값이 flex-start여서 그렇다.
해결: justify-content: space-around;값으로 바꿔준다.

3
목적: flex-item인 개구리들의 간격이 동일하게 배치되도록 하기
문제점: 개구리가 왼쪽으로 정렬되어있다.
원인: flex-item justify-content의 기본값이 flex-start여서 그렇다.
해결: justify-content: space-between;값으로 바꿔준다.

4
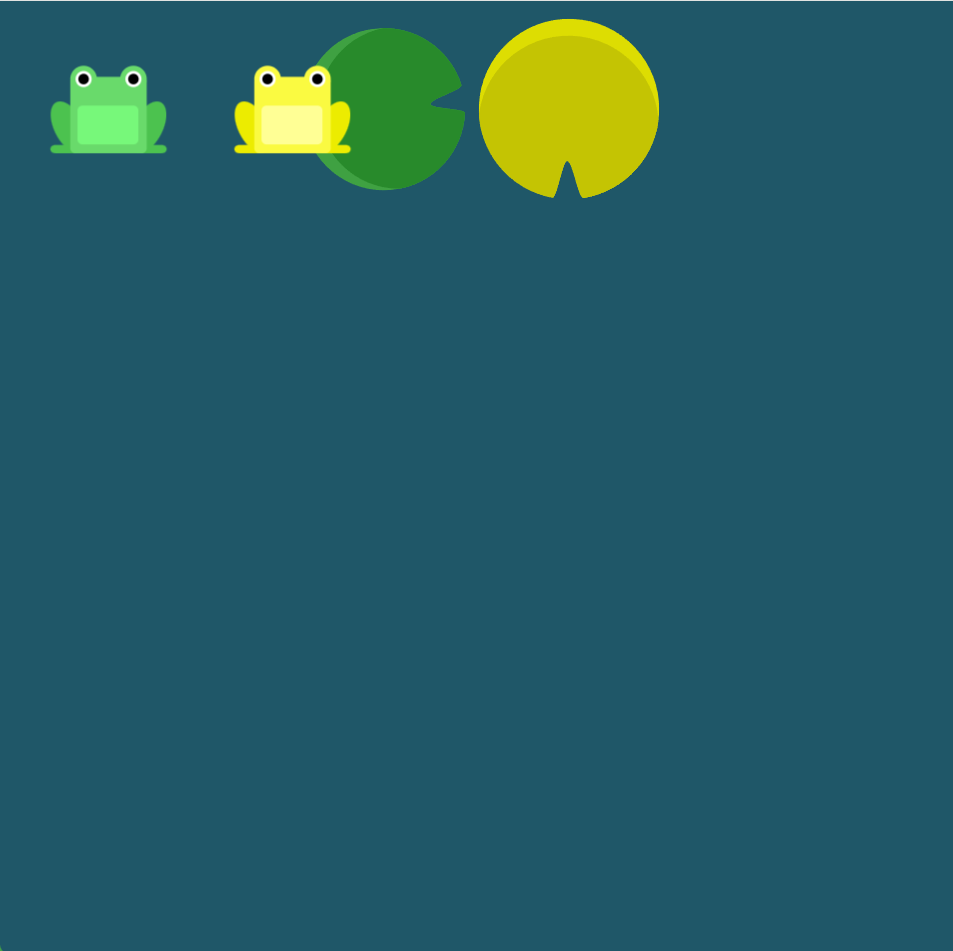
목적: flex-item인 개구리들의 아래에 정렬되도록 하기
문제점: 개구리가 상단에 정렬되어있다.
원인: flex-item align-items의 기본값이 flex-start여서 그렇다.
해결: align-items: flex-end;값으로 바꿔준다.

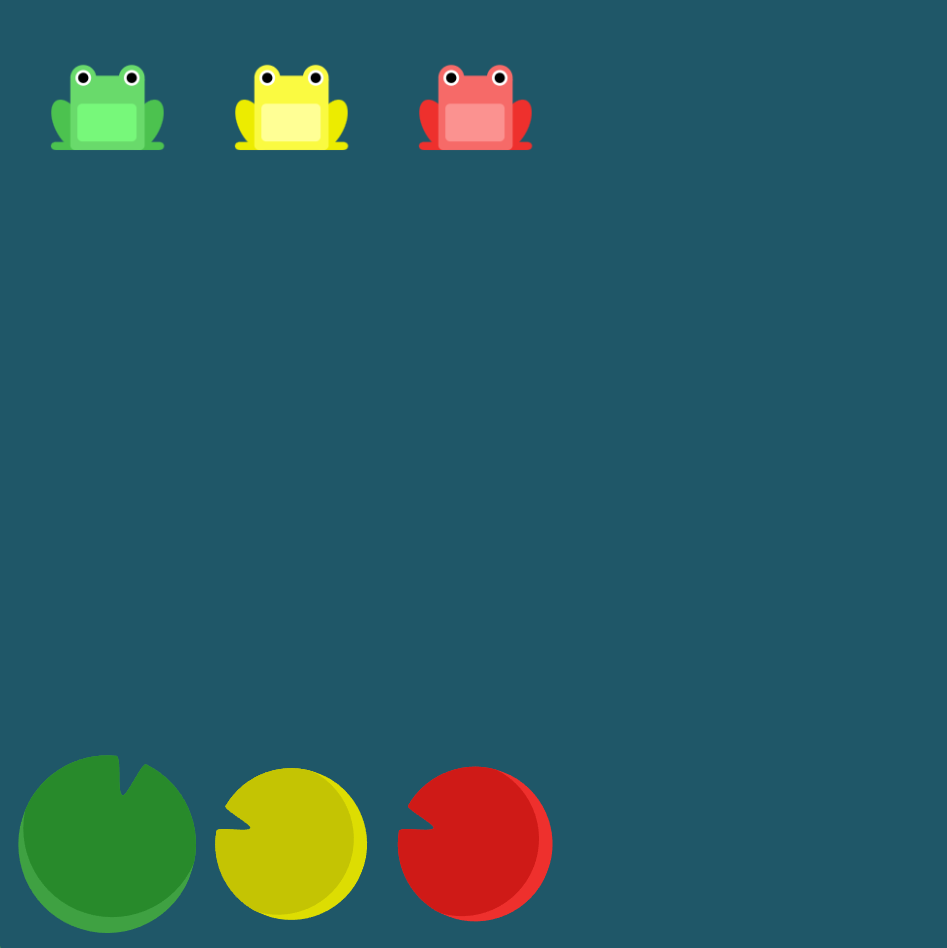
5
목적: flex-item인 개구리들이 좌우, 상하 중앙 정렬이 되게 하기
문제점: 개구리가 왼쪽, 상단으로 정렬되어있다.
원인: flex-item justify-content의 기본값이 flex-start, align-items의 기본값이 flex-start 여서 그렇다.
해결: justify-content: center; align-items: center;값으로 바꿔준다.

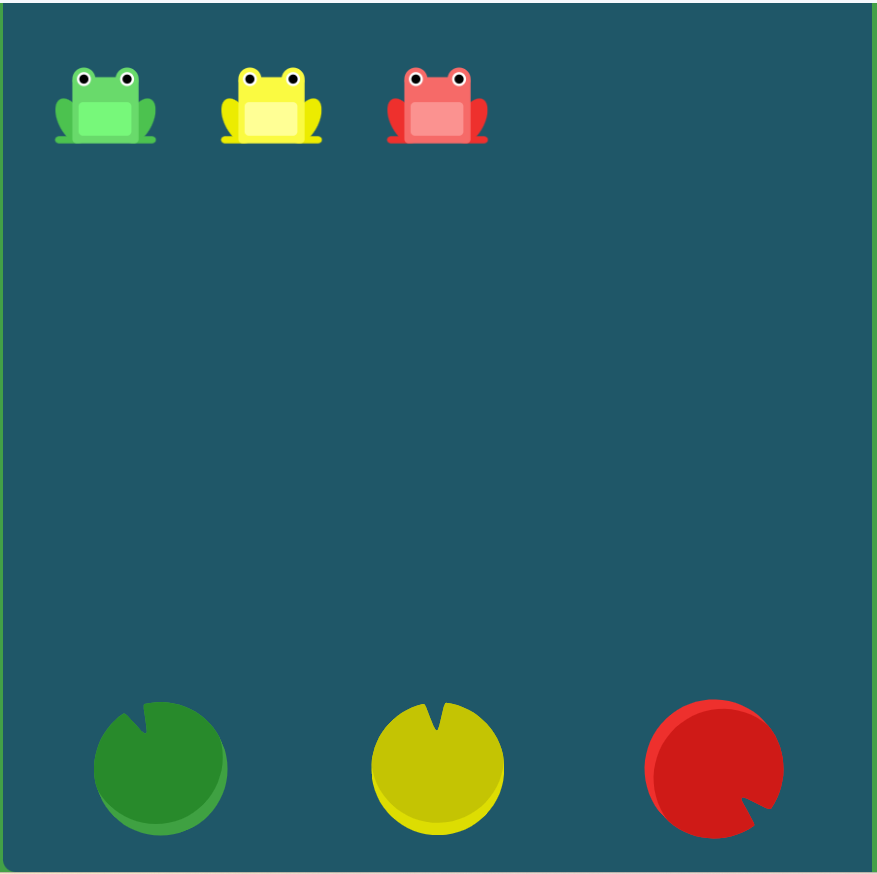
6
목적: flex-item인 개구리들이 하단 정렬, 각각 여백 동일하게 갖도록 하기
문제점: 개구리가 왼쪽, 상단에 여백없이 정렬되어 있다.
원인: flex-item justify-content의 기본값이 flex-start, align-items의 기본값이 flex-start 여서 그렇다.
해결: justify-content: space-around; align-items: flex-end;값으로 바꿔준다.

이어서 2일차에 정리
'웹' 카테고리의 다른 글
| 웹2 2일차 (0) | 2024.04.14 |
|---|---|
| 웹2 수업페이지 (0) | 2024.04.12 |
| 웹1 9일차 - 마켓컬리3 (0) | 2024.04.03 |
| 웹1 8일차 - 마켓컬리2 (0) | 2024.04.03 |
| 웹1 7일차 - 마켓컬리1 (0) | 2024.03.29 |
