{** Tip **}
추가로 딸려나오는 2차메뉴 같은 요소는 css를 따로 놓는게 좋다.
위치가 바뀔 수 있어서 다른 요소들과 엮이면 수정하기 힘들기 때문이다.
활용이 높거나 이벤트 중요도가 있는 css는 순서를 뒤로 두어야 css적용이 잘 되기 때문에
기본적인 것 부터 삽입하도록 한다.
<link rel="stylesheet" href="css/style.css"> /* most Basic CSS file */
<link rel="stylesheet" href="css/menu2.css"> /* Eventful CSS */
[2차메뉴 구현하는 순서(추천)]
1. absolute가 되어야 하는 구조를 hover까지 생각하면서 html에 배치.
ㄴ이때 구조를 눈으로 확인 할 수 있도록 문자를 함께 작성한다.
<nav>
<div class="menu-2-section">
2차 메뉴
</div>
</nav>
2. 상황에 맞게 absolute나 fixed를 먼저 적용하고 위치를 먼저 잡아준다.
3. 크기를 설정한다.
4. 오브젝트 크기가 큰 순서대로 레이아웃 구현하기
ㄴ container > 왼쪽박스 > nav박스 > ul태그 > li태그 > a태그
[absolute]
1. 상위 의존X --> 부모 엘리먼트 의존O
.top-bar-section {
border: 1px solid red;
/*
menu-2-section 부모역할
1. 너비 제공
2. 위치 제공
*/
position: relative;
}.menu-2-section {
border: 1px solid red;
position: absolute; left: 0;
top: 0; /* bottom: 0; */
/*
top vs bottom
absolute를 부모요소의 아랫 부분에 붙여서 정렬하고 싶다면?
--> top: 0 + (부모요소 높이); if. 부모 요소의 높이가 고정
or
bottom: (자식요소 높이); if. 자식 요소의 높이가 고정
*/
}
2. top: (부모 엘리먼트 높이);, 부모 엘리먼트 높이 만큼 top으로 밀어주기
ㄴ 자식요소의 높이가 변할 가능성이 다분하므로, top: 0 + (부모요소 높이);

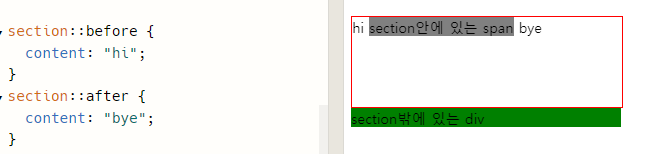
[가상요소]
0. 공통
- 텍스트를 사용하지 않더라도 content: " ";라는 코드는 꼭 필요하다.
- content: "텍스트"; content 속성값이 " "안에 원하는 텍스트를 작성할 수 있다.
1. ::before
적용하는 요소의 첫번째 자식 가상 엘리먼트를 생성한다.
2. ::after
적용하는 요소의 마지막 자식 가상 엘리먼트를 생성한다.
**가상 요소 외의 자식 요소들을 샌드위치 처럼 가운데에 두고 ::before와 ::after가 첫번째와 마지막을 각각 차지한다.