[id 선택자 VS class 선택자]
HTML의 id 선택자는 특정 요소를 식별하는 데 사용된다.
id는 문서 내에서 고유해야 하고, 각 요소에는 하나의 id만 할당할 수 있다.
아래는 사용 예시이다.
HTML
<div id="myElement">내 요소</div>
CSS id선택자 사용예시
#myElement {color: red;}
JS id선택자 사용예시
var element = document.getElementById("myElement");
[스와이퍼 페이지네이션 커스텀하기]
1. 커스텀하는 이유?
스와이퍼는 기본 페이지네이션이 있다.

디자인을 예쁘게 하고 싶을 때나,
텍스트를 넣어 사용자에게 편리하게 할 때와 같은 상황에서 페이지네이션을 커스텀할 수 있다.


2. 커스텀하는 방법
텍스트로 되어있는 페이지네이션을 만들어 보자.
1) 스와이퍼 공식 홈페이지에 들어가 Resources - Demos메뉴에 들어간다.

2) Pagination custom 부분에서 Preview버튼을 누른다.

3) 우클릭 - 페이지 소스보기, 혹은 ctrl+U로 소스코드 페이지로 들어간다.
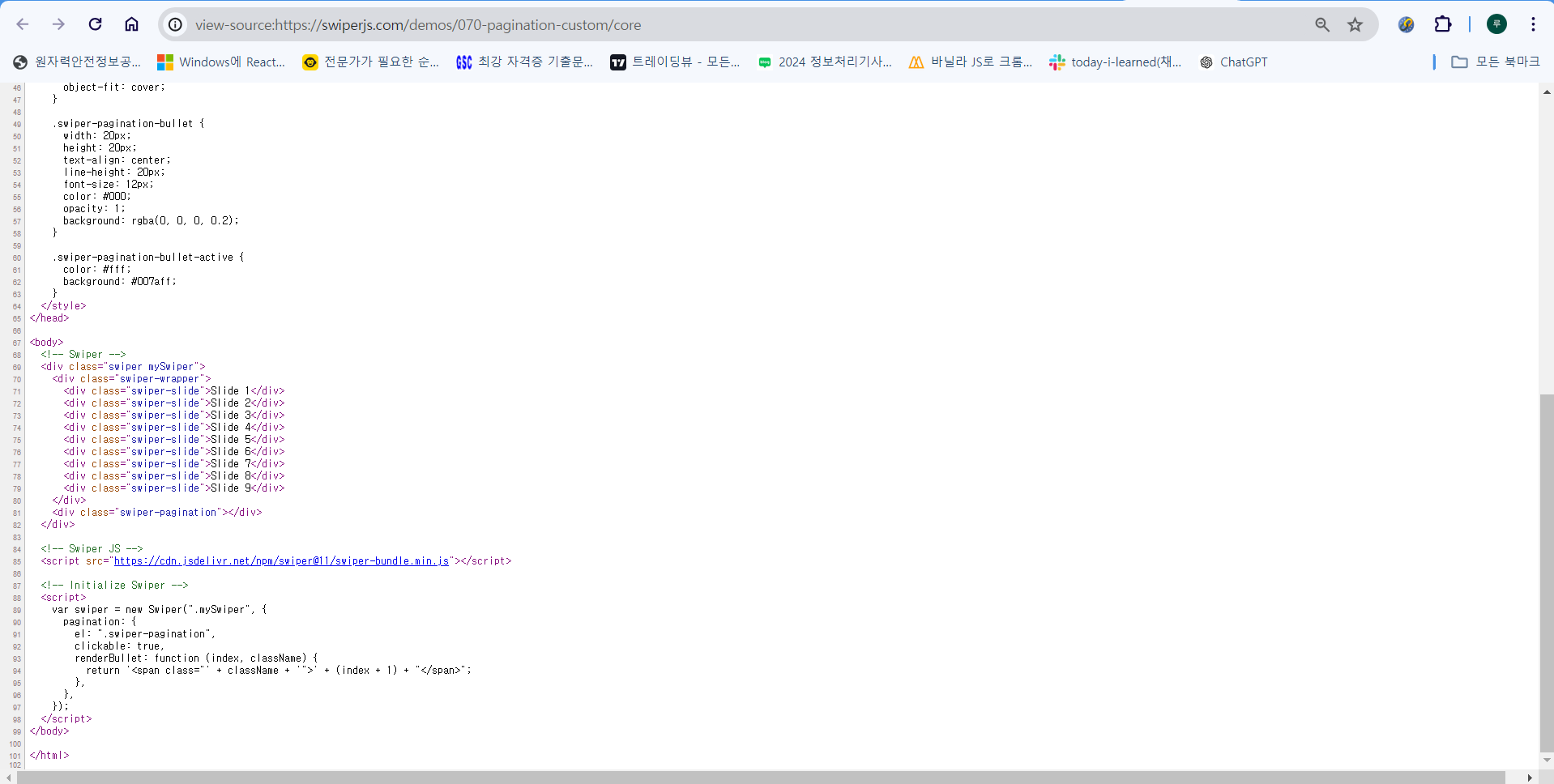
아래와 같이 html, css, js 코드를 확인할 수 있다.

4) Swiper JS부분을 찾고, 내 코드에 페이지네이션 옵션을 아래의 빨간 박스 안에 있는 코드로 교체한다.

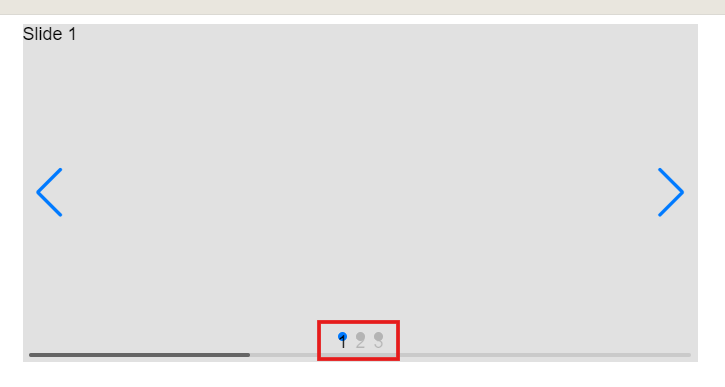
코드 교체 후, 페이지네이션에 숫자가 써있음을 확인할 수 있다.

5) 숫자가 아닌 텍스트로 된 페이지네이션을 사용하기 위해
